
#wellness #mental care #self-care
Me Time Moment
Enhancing young adults to
find calmness

Overview
Me Time Moment is my brainchild from Indiana University Bloomington, designed to give young adults a break from their phone-induced stress. With over 70% of young adults glued to their screens for over five hours a day, this app is a game-changer, turning screen time into a calming, mindful escape.
Timeline
Aug 2023 - May 2024
Role
UI/UX Designer
Responsibility/ Mission
Initiating design challenges
Conducted in-depth user research
Crafted a stress-busting app prototype
Design Solution
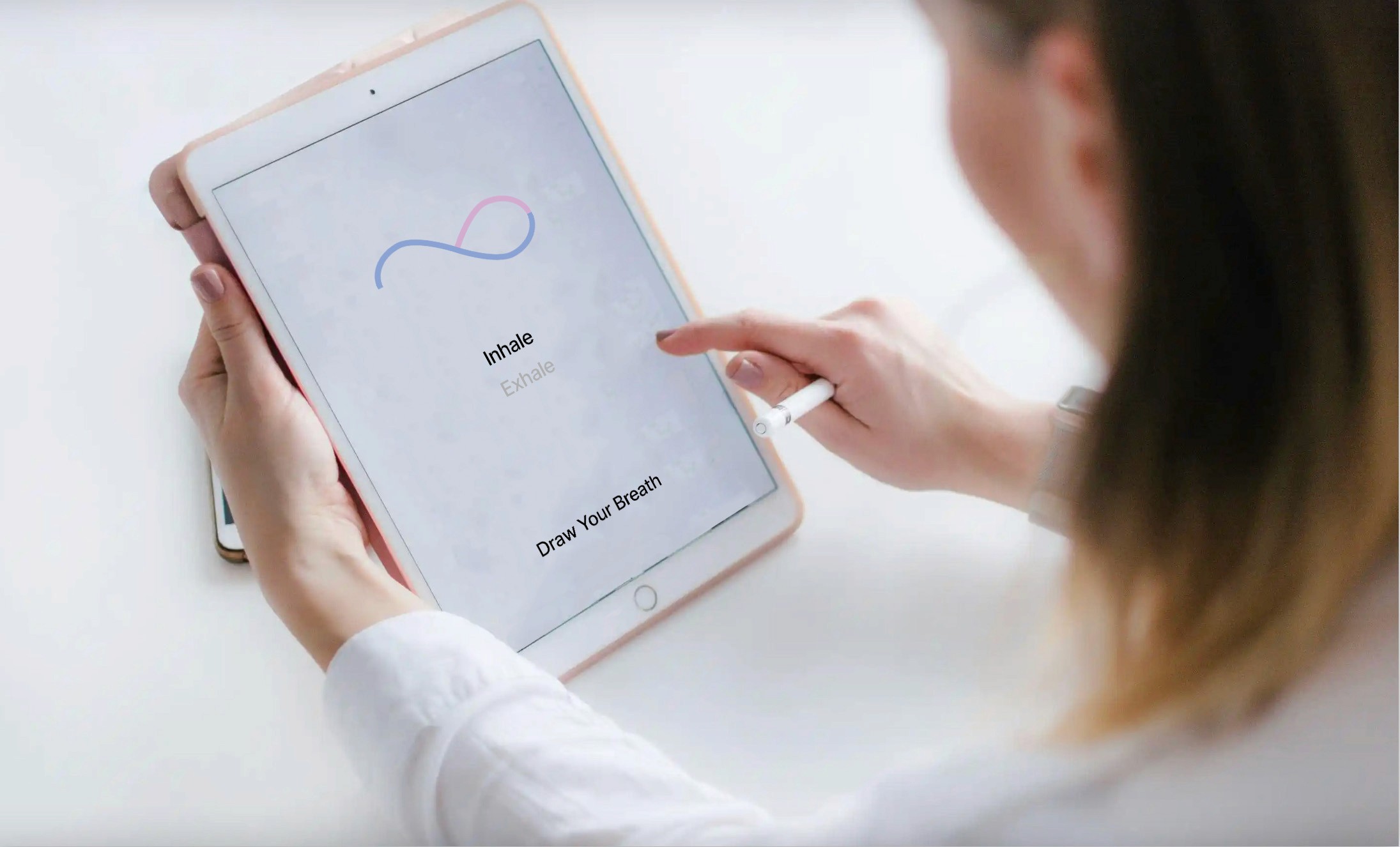
The final design is an app that acts like a personal chill pill. It guides users through calming breathing exercises synchronized with visual patterns, helping them find calm during anxious moments. By replacing social media time with these soothing exercises, the app fosters a more tranquil state.
Seamless Onboarding Navigation
By incorporating a step-by-step introduction that outlines the practice's value and provides clear instructions, users are better guided into the exercise, enhancing their overall understanding.


Find Your Personal Calm
An adjustable breathing speed feature lets users customize their practice for comfort and adapt to different needs.
Promoting Self-Awareness through Reflection
Incorporating reflection sessions based on health professionals' advice helps users explore their emotions before, during, and after practice. Guided questions foster deeper self-awareness and insights.

How did it start
Inspired by my year-long participation in bodily-writing workshops, I discovered that healing involves achieving calmness and self-awareness through body sensations. Observing young adults overwhelmed by stress and turning to social media for relief, I aimed to create a healthier alternative.


Understand the current issues
Research objective
Investigate cellphone and social media usage patterns.
Evaluate the psychological impact of excessive cellphone use.
Explore the range of self-care tools employed by young adults to manage stress and anxiety, assessing their effectiveness.
Analyze various stress management and healing methods through a comprehensive literature review and insights from experts.
Approach
To achieve these objectives, I conducted semi-structured interview with 8 young adults and consulted 2 therapists, to gather firsthand insights. Concurrently, the literature review provided a broader understanding of current research and expert perspectives on effective stress management techniques.

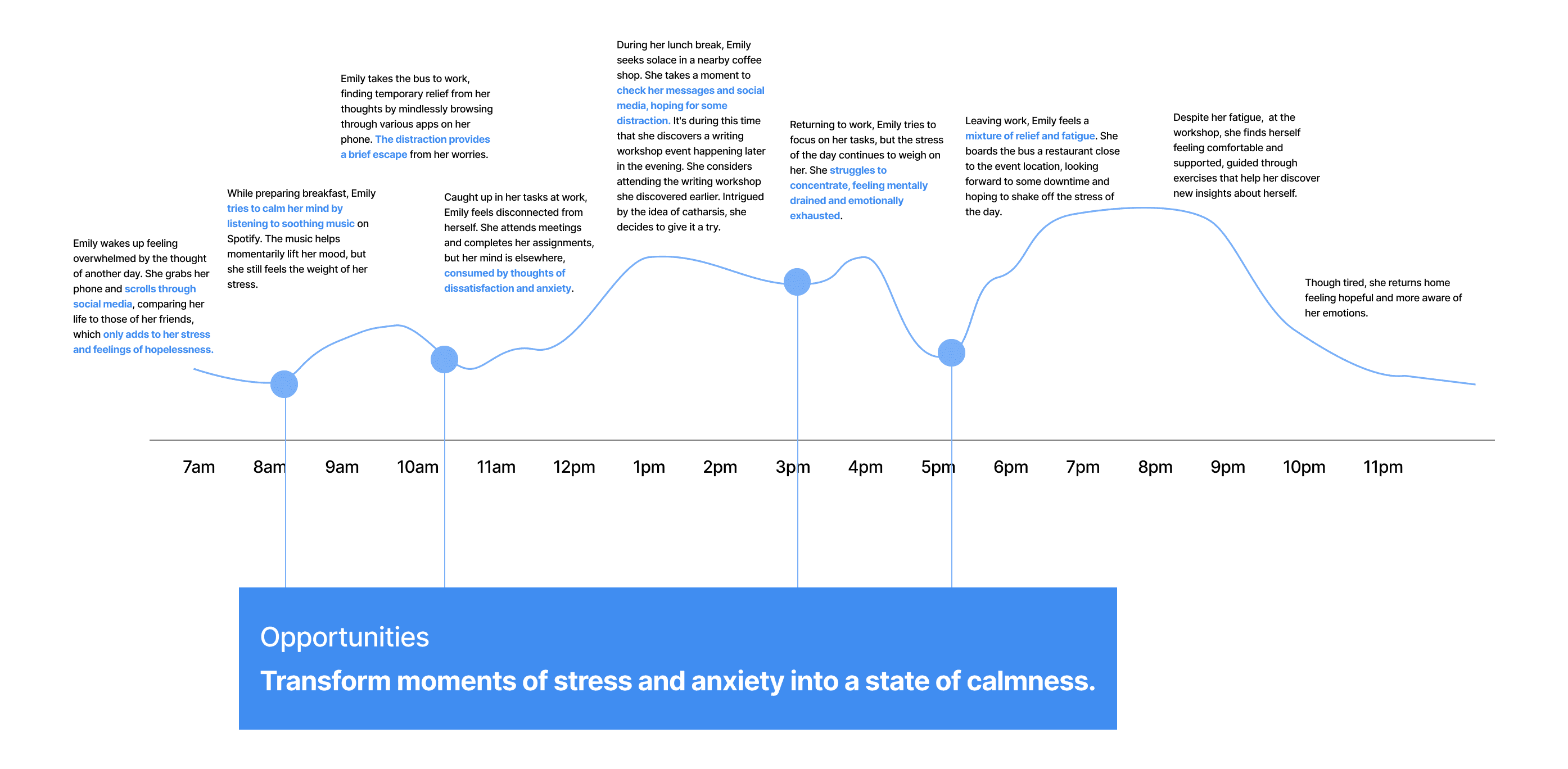
How does young adults deal with their stress
Through the interviews, I analyzed how young adults handle stress by mapping their user journey. This revealed opportunities to design touchpoints that shift their time on social media towards cultivating a state of calmness.

The phase of behavior under stress for young adults

1. Under stress
Young adults encounter a mix of pressures, such as school and social expectations.

2. Feeling stress
Their stress levels are more noticeable when they are alone, such as commuting.

3. Seeking relief
During these stressful times, they turn to social media or games for distraction.

4. Impact on well-being
Relying on digital escapes can worsen their mental well-being.
Insights
After qualitative research, I gained a deeper understanding of young adults' mental health challenges. It highlighted the importance of achieving calmness to guide self-awareness and emphasized the need for interactive self-care tools.
Social Media’s Negative Role
70% of young adults use social media for stress relief, but it often provides only temporary comfort and can worsen emotional issues.
Self-Care Challenges
60% of young adults seek stress relief but struggle with maintaining effective methods due to a lack of engaging, interactive features like audio guidance.
Importance of Calmness
Effective self-healing requires mindful engagement with body sensations, boosting self-awareness and emotional well-being. Therapists stress that calmness is key for deeper self-awareness.
Design Goal
Based on the insights gained, I aimed to create an interactive self-care practice to replace mobile device use with activities that foster calmness and manage stress. The design also enhances user focus during practice by keeping users engaged and attentive to their breathing exercises.
Ideation Workshop
To brainstorm ideas, I organized a workshop where 5 young adults shared their stress-relief tools. Each participant had 15 minutes to share and discuss their experience and emphasize the effectiveness of sensory experiences and breathing practices.

Key Product Directions
Sensory Healing
Among various mental health methods discussed, participants emphasized sensory treatments as the most direct way to connect with one's body.
Breathing practice
Breathing stands out as a key practice for calmness, helping individuals manage anxiety through rhythmic inhaling and exhaling.
Ideation
Building on these directions, my initial design created a guided breathing practice through sensory engagement and I further developed two interaction concepts
1. Auditory and pressure-based breathing

This concept integrates auditory guidance and haptic feedback synchronized with the user's breathing. When users hear "inhale," they press the screen to initiate inhalation, experiencing progressively stronger vibrations over time. Upon hearing "exhale," they release the screen, and the vibrations diminish as they exhale.
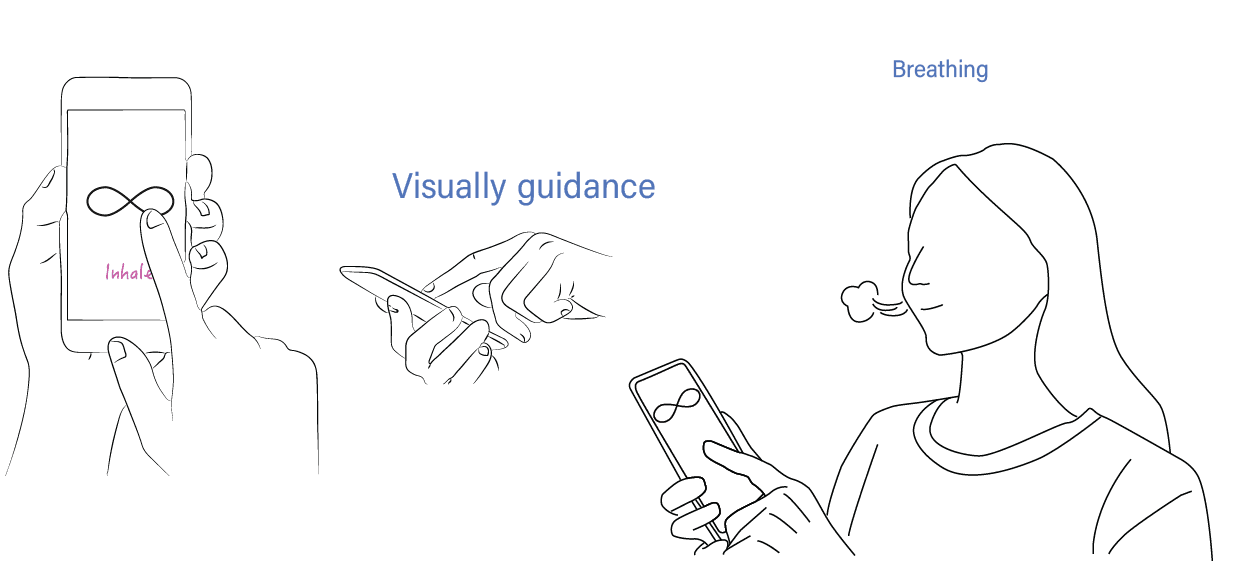
2. Visual drawing along breathing

In this concept, users synchronize their breathing with visually animated patterns. They draw along with the patterns, coordinating their inhales and exhales with each movement.
Final decision
I chose the second concept because the visual approach enhances user focus through its dynamic practice. It requires active participation, fostering heightened awareness throughout the exercise. Additionally, this approach aligns with principles discussed in Draw Breath: The Art of Breathing, validating its potential effectiveness.
Idea Testing
To evaluate the effectiveness of the design in promoting calmness and maintaining focus during the exercise, I conducted concept testing using a prototype. Testers were given one week to use the prototype whenever they felt stressed or anxious. Subsequently, they participated in individual online interviews lasting 20 minutes each. These interviews delved into their experiences before, during, and after using the prototype. This iterative process facilitated refinements and improvements to the prototype based on user feedback.

What went well
Users became more aware of their body conditions and achieved calmness.
The interactive visual guidance helped maintain focus.
Areas for improvement
Clearer instructions for initiating exercises.
Adjustable speed for breathing practices to better suit individual body conditions.
A reflection session for expressing feelings and enabling future recollection of experiences

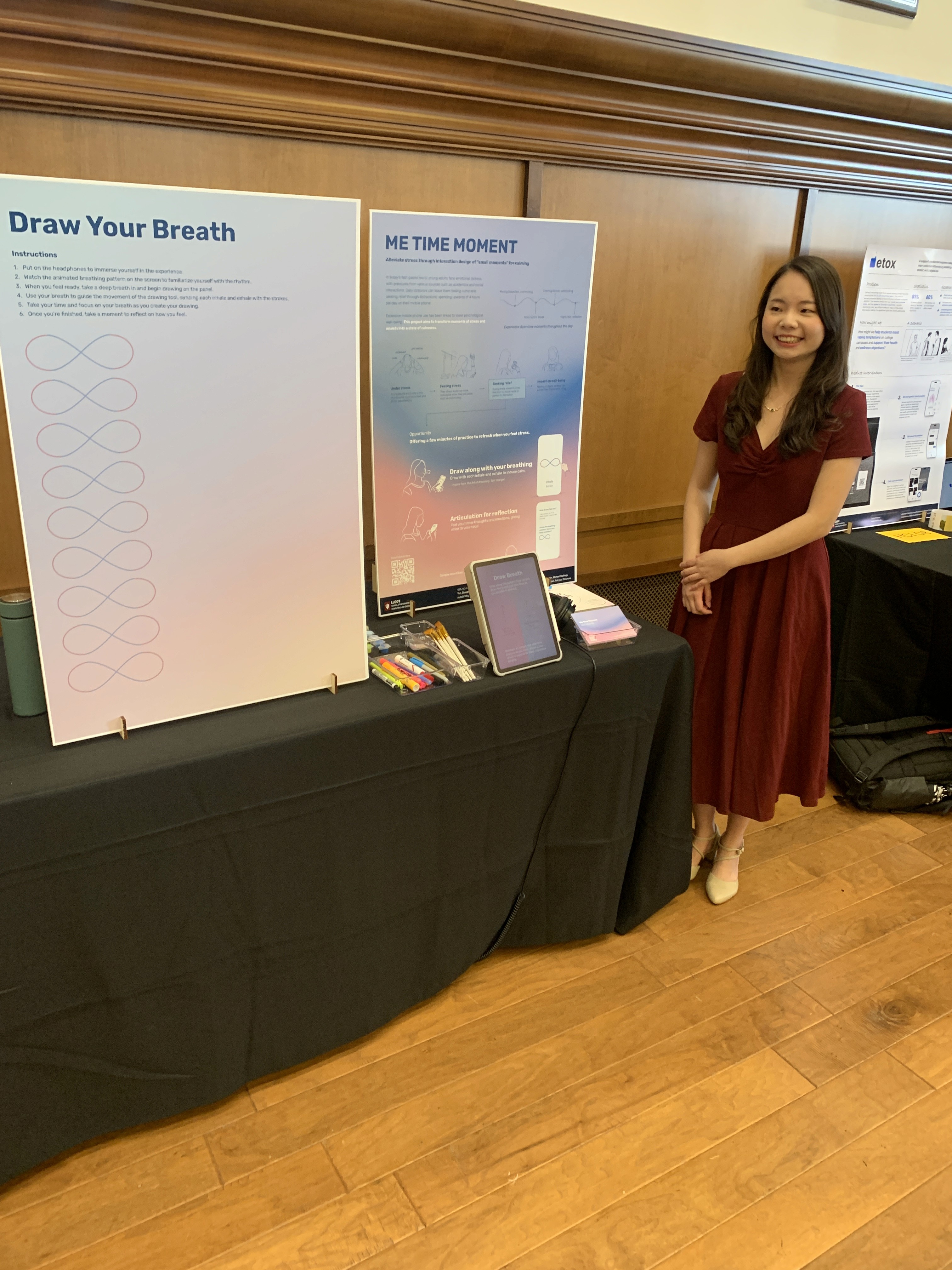
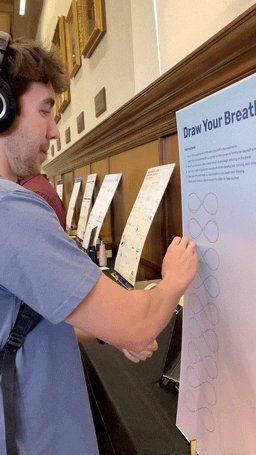
Outcome
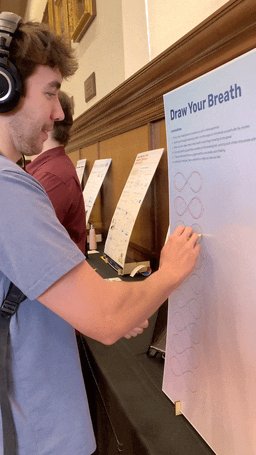
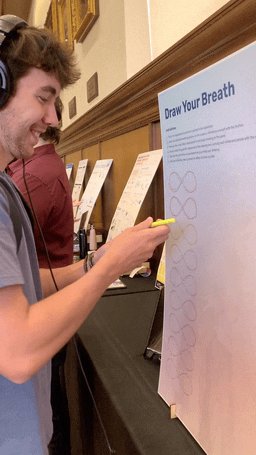
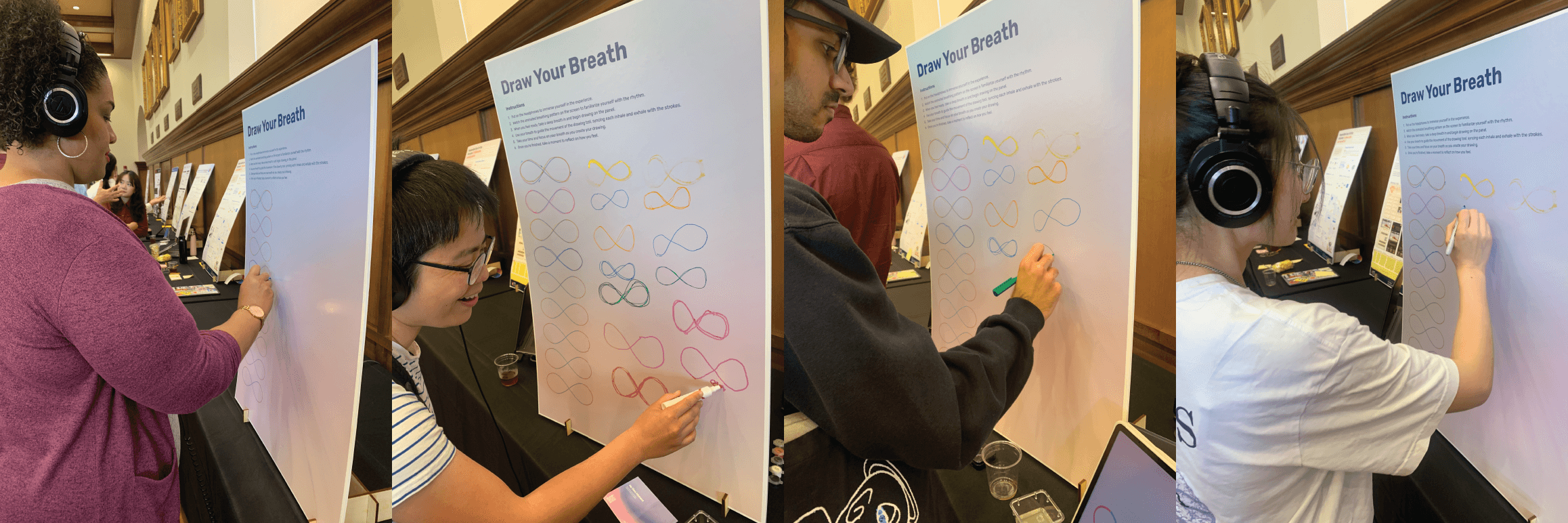
In the project's final phase, the project was displayed in a public poster fair. Two prototypes were shown to attendees to experience the design firsthand: an iPad displaying the app prototype and a physical board for users to engage in the drawing-breathing exercises. Participants first read the instructions, observed the animated breathing pattern, and then engaged by drawing along on the physical board. 20 people tried the prototype, and here's what I found :


95% were young adults who showed keen interest in the topic and expressed satisfaction after experiencing the design.
90% of visitors shared their past experiences with self-care and expressed optimism that my design could help improve their focus through interactive activities.

Reflection
Next step
Conduct testing with healthcare professionals
To enhance the effectiveness of the design in mental health care, I intend to conduct testing with healthcare professionals, including therapists and psychologists. Their expertise will be instrumental in assessing the current solution's impact for young adults and identifying any considerations that need attention.Optimizing design process efficiency
Due to time constraints, I spent too long on research, leaving little time for iteration and refining ideas towards the project's end. In future projects, I aim to streamline research phases and allocate more time for testing and gathering actual feedback to enhance iterative processes.Enhance Prototype Interactivity
Currently, users can only practice with animated patterns. The goal is to integrate haptic feedback for on-screen drawing, enriching interaction and deepening user immersion in the practice.
Learning
Navigating uncertainty in project implementation
I encountered significant uncertainty while implementing this project due to limited experience, which often stalled progress. However, I've learned that such challenges are common, particularly when tackling new topics. I learned that clarifying gaps and defining current issues have been crucial in overcoming these hurdles and moving the project forward.Reframing driven by insights
Over the course of a year, I've reframed my project topic five times based on new insights. This process has taught me that design isn't always linear, as traditional design thinking suggests; rather, it involves constant adaptation and iteration based on evolving understanding and feedback.
